VUE开发过程中,我们需要点击某按钮实现复制某些文本功能,常用的可以安装 clipboard 来实现。也可以执行浏览器复制命令来达到效果。下面我们就说说如何使用执行浏览器复制命令来实现复制功能。
vue如何复制内容到剪切板
实现很简单,定义在一个函数,再使用复制功能时调用函数即可
copy(val) {
let oInput = document.createElement('input')
oInput.value = val
document.body.appendChild(oInput)
oInput.select()
document.execCommand("Copy") // 执行浏览器复制命令
oInput.remove()
//alert('复制成功')
}
调用函数: copy("需要复制的内容")

 ipadPPT如何复制粘贴
ipadPPT如何复制粘贴 vue 实现防抖和节流
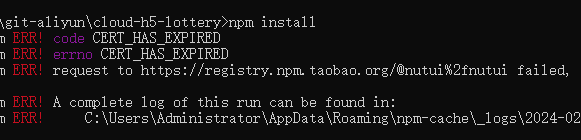
vue 实现防抖和节流 npm install报错:request to https://registry.npm.taobao.org fai
npm install报错:request to https://registry.npm.taobao.org fai 前端跨域如何使用cookie
前端跨域如何使用cookie vue 未定义属性解决数据不响应问题
vue 未定义属性解决数据不响应问题