vue前端请求以JSON的方式提交 在vue前端开发时,我们都有统一定义了request来get或post请求,一般情况下我们的Content-Type都是application/x-www-form-urlencoded,那如何用其它方式呢比如JSON。代码如下 1、application/json方式 ex...
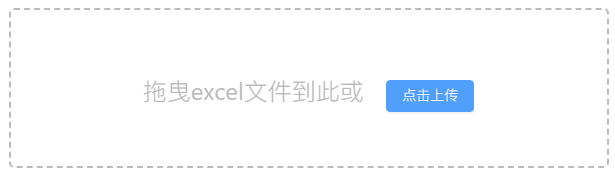
vue前端excel上传读取组件upload-excel-component
前端也可以读取Excel里面内容来操作,我们可以自定义一个Excel组件来读取excel文件。主要是用到了xlsx,操作如下: 一、安装xlsx npm install xlsx 二、定义组件 在vue前端项目components文件夹...

vue前端生成导出excel文件 前端基于XLSX实现数据导出到Excel表格 1、安装XLSX npmi nstall--savexlsx 2、引用并生成xlsx import XLSX from xlsx //方法1 downloadExcelTemplate(){ let sheetName = 批量导入用户模板 const ws = XLSX.utils.aoa_to_she...
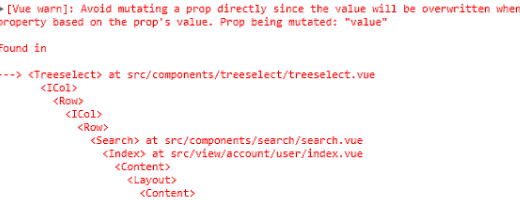
ui-element vue 报错 Prop being mutated: "placement"
[Bug Report] [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the props value. Prop being mutated: placement 解决方法...

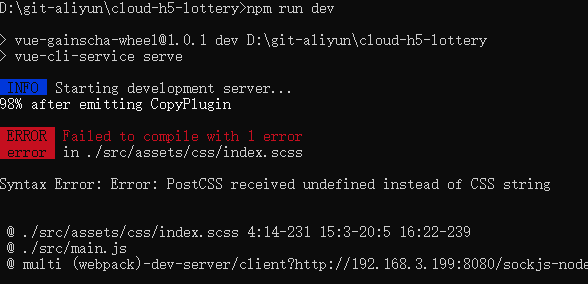
Vue Error PostCss received undefined instead of CSS string
最近开发vue项目时出现了 Syntax Error: Error: PostCSS received undefined instead of CSS string 错误,看提示应该是 scss 的问题,根据网友的提示是sass的版本不对,小编本机的node版本是14,经过多次...

vue解决vant组件样式失效问题 vue项目中引入vant组件,若发现vant组件样式失效,则需要手动引入vant组件样式,引入方法为:在vue引入vant的页面中,添加以下代码: import vant/lib/index.css 这样可以引入vant全部样式,不...
vue使用Vant不显示css样式问题 最近在vue使用vant新建项目来开发时,引用vant组件成功,然后vant自带的css样式却没有成功加载。跟原来正常使用vant的文件对比,发现来原是把某些配置没有保持一致。 vue使用Vant不加载...
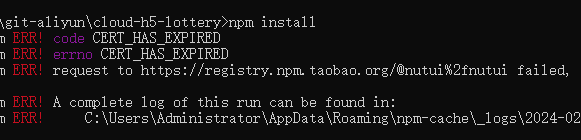
npm install报错:request to https://registry.npm.taobao.org fai
很长一段时间没有做Vue新项目了,今日在使用 NutUI-bingo 来做抽奖,下载好github上面的源代码过后,在本地 npm install安装时提示: request to https://registry.npm.taobao.org failed, reason certificate...

vue如何复制内容到剪切板 VUE开发过程中,我们需要点击某按钮实现复制某些文本功能,常用的可以安装 clipboard 来实现。也可以 执行浏览器复制命令 来达到效果。下面我们就说说如何使用执行浏览器复制命令来...
vue-cli本机服务局域网其它不能访问的原因 问题描述 :本地vue-cli启动了一个项目只能通过localhost:8080访问到,同一局域网下其他的手机和电脑并不能通过ip地址访问调试, 原因分析 :vue-cli项目是通过命令行一键生成的,配置...
[element ui] input输入框限制输入数字、字母等正则表达式 1.限制input输入框只能输入大小写字母、数字、下划线的正则表达式: el-input type=text onkeyup=this.value=this.value.replace(/[^\w_]/g,); 2.限制input输入框只能输入小写字母、数字、下划线的正则表达...
vue解决Uncaught SyntaxError: Unexpected token '<' 问题 :在vue项目中引入静态资源,放在public文件夹里使用绝对路径本地运行是没问题的,打包后发布到正式环境却报此错误 Uncaught SyntaxError: Unexpected token < 原因 :这样的问题一般都是...
vue报错already declared as a prop. Use prop default 今天VUE开发写组件时报了个错:The data property isLoop is already declared as a prop, Use prop default value instead。 翻译一下:数据属性xxx已声明为prop。改为使用属性默认值。 原来是在组件传值时,...
antd vue气泡卡片popover浮层宽度设置 近日开发antd vue使用气泡卡片popover浮层时,发现默认在没有设置时,点击时,刚开始的大小是在50%左右,再点击的话会慢慢的变大,等到刷新后再点击还是一样的,不能保证每次点击显...
Vue.directive指令说明(自定义指令) 英文directive是指令的意思。 vue.directive是表示自定义指令 。可以在html页面上定义,也可以全局定义或者局部定义。 如果同时传递名称字符串和指令定义,则注册全局自定义指令,如果...
element ui Vue防抖 给el-button加上防抖 在前台点击查询,提交等操作时,有时会鼠标突然点击多下,从而导致了多次提交。一般来说前台和后台都会做下处理,来解决重复提交的问题。也就是常说的防抖。 Vue添加防抖的解决...
前端跨域如何使用cookie
前端跨域怎么使用cookie 使用方法:登陆后登陆信息保存入cookie,同时服务器中用户设置成登陆状态 跨域后,访问cookie是否存在。 如果存在,与数据库中登陆状态比对,如果是登陆状态...

ttf字体压缩 vue引用字体太大ttf如何压缩 使用Vue开发前端时,有时需要一些特殊的字体效果,而浏览器在访问前端开发的项目时,显示的字体效果是调用系统的的字体,很多时候系统不可能有特殊的字体,这个时候,我们需要...
vue前端引用外部字体,vue按需引入字体 使用Vue开发前端时,有时需要一些特殊的字体效果,而浏览器在访问前端开发的项目时,显示的字体效果是调用系统的的字体,很多时候系统不可能有特殊的字体,这个时候,我们需要...
vue项目使用md5加密_npm包js-md5管理 npm安装: npm install --save js-md5 一、在需要使用的项目文件中引入: import md5 from js-md5; 使用: md5(www.kw360.net) // a798ca249c032b243a523a39a580c0fc 二、或者在main.js文件中将md5转换成vue原型...
vue配置.env .development变量地址不生效 vue里有.env.development和.env.production两个文件,用于打包时不用再修改配置文件,所以想把生产环境和测试环境的的配置放到这两个文件里面来,定义了一些变量比如:APP_API_URL,发现没有...
ngxin配置vue去掉网址中的# 用到 try_files $uri $uri/ /index.html; 这一句就可以了。在nginx中 try_files 的的作用一般用户url的美化,或者是伪静态功能...
JS身份证号码加星号_Javascript vue前端身份证号码加*号 javscript身份证号码加星号加密,是用js替换方法把身份证号码字符的除了前面3个和后面3个外,其它的都变成*。...
js 姓名加*号_ javascript vue前端开发姓名中间加星号加密 js字符串的替换来完成姓名加*号,有两个字符的取最后一个字符变成*,三个或四个以上字符的除了最前面一个和最后一个字符,其它的都变成*。...
vue mounted 第一次无法获取dom或$refs问题 在Vue中的组件钩子函数mounted中,通过this.$refs和document.getElementById()无法获取组件或节点信息, 问题描述: 因为页面的iframe是放到某个div下面的,div设置了v-show=false, 然后点击input事件设...
vue iframe跨域传值 不同域名不同页面传值 vue项目有个需求是域名A和域名B上各做一个说明页,页面的内容引用的是域名C的某页,然后点击通过域名C页面上的按钮回到域名A或域名B上的某个不同页。因为用的是iframe来做的引用。...
vue created和mounted区别 created中文的意思是创造、创建;mounted中文的意思是准备、安装、安装好的,所以顺序上是created优先于mounted的。...
js往对象中添加元素 vue 刷新 最近在后端和前端之前切换开发,头搞晕了,连js最基本的知识都迷糊了。在vue开发中想对json中没有的对象添加一个新的元素。 js往对象中添加元素 比如现在有一个json对象为jsonObj,需...
vue读取上传json,txt等文件的内容 现在的编程行业越来越卷了,前后端分离上传文件内容时,需要把上传的文件内容显示在页面上。以前做的excel批量导入设备都是前端把excel信息列出来,然后通过参数的方式提交。最近...
Vue实例属性和方法($option $el $refs等) 属性: vm.$el :获取Vue实例关联的DOM元素(跟jquery一样,可以操作dom来处理) vm.$data :获取Vue实例的data选项(对象) vm.$options :获取Vue实例的自定义属性(如vm.$options.methods,获取Vue实例的自...
